Sumário
A velocidade do site é uma das métricas mais importantes para acompanhar e que tem impacto direto nos resultados online, mas que poucos profissionais de marketing prestam atenção.
Segundo uma pesquisa da Portent, cada segundo a mais no tempo de carregamento do site reduz a taxa de conversão em uma média de 4,42%.
Além de aumentar a taxa de conversão, existem vários outros bons motivos para melhorar esse aspecto.
Esse post vai falar de todos eles, apresentando dicas e ferramentas que podem ser usadas para testar e otimizar a velocidade de um site.
Continue a leitura para ver todas as dicas!
Como Testar a Velocidade do Site?

Para começo de conversa, o primeiro passo para qualquer melhoria é a análise.
Por isso, antes de otimizar seu site para que ele tenha mais velocidade, você precisa descobrir como está o cenário.
Existem duas formas bem simples de fazer isso:
Google PageSpeed Insights
Uma das ferramentas mais conhecidas e gratuitas de teste de velocidade de sites é o Google PageSpeed Insights.
E é muito simples de utilizar: basta acessar o site, incluir o link que você gostaria de verificar e clicar em “analisar”.
O diagnóstico aparecerá, tanto para a versão mobile do site, quanto para a versão desktop.
O diagnóstico completo mostra os pontos positivos, os pontos que podem ser corrigidos sem gravidade e os que precisam ser melhorados com urgência.
A ferramenta também traz diversas sugestões de ações que podem ser tomadas para cada um dos pontos.
Mesmo assim, vale complementar o diagnóstico com mais uma ferramenta.
GT Metrix
O GT Metrix funciona com a mesma simplicidade.
Recomendamos que você crie uma conta gratuita na plataforma, pois isso fornecerá opções como mudar a localização, tipo de rede, navegador e outros detalhes.
Deixe as opções próximas de como o seu público acessa para ter um relatório ainda mais apurado.
Então, basta colar o link do site que será analisado e clicar no botão.
Ele identifica rapidamente os dois pontos citados anteriormente, além de vários outros fatores de melhoria.
A plataforma ainda possibilita que você compare seu site com os sites da concorrência.
Qual a Velocidade Ideal de um Site?

Com os dados em mãos, você pode precisar de uma referência para entender se o desempenho geral do seu site é satisfatório.
Não existe uma resposta certa, até porque a velocidade ideal depende também do perfil do seu público e de como ele interage com as páginas.
Pense, por exemplo, que um idoso vai ter um limite de tempo de carregamento diferente do que um jovem programador.
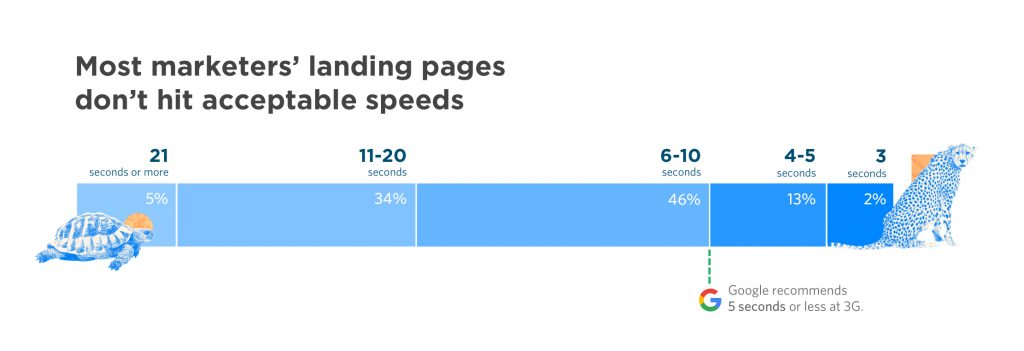
De forma geral, o Google recomenda que esse tempo seja menor do que 5 segundos em redes 3G e que o ideal seja de 2 segundos em redes de melhor desempenho.
E você pode ficar surpreso em saber que muitas landing pages não tem essa velocidade recomendada de carregamento.

5 Motivos para Melhorar a Velocidade do Site

Todos os sites têm pontos de melhoria!
Aqui mesmo na Leadster estamos em constante evolução para entregar o melhor nesse ponto.
Portanto, com os resultados do seu site em mãos, você vai querer partir para a ação.
Entenda porque otimizar a velocidade do seu site é tão importante:
1. Otimizar seu Conteúdo para SEO
SEO ou Search Engine Optimization é uma estratégia voltada para a otimização dos conteúdos de sites, blogs e páginas, com fatores relevantes para os mecanismos de busca, como o Google.
É esse tipo de estratégia que procura fornecer um bom posicionamento nas pesquisas realizadas nesse tipo de plataforma, levando o que é chamado de tráfego orgânico para o site.
E, além do conteúdo pensado com esse foco, um site também precisa ter carregamento rápido para ganhar em posicionamento.
A velocidade da página tem sido um fator de análise em computadores desde 2010, em dispositivos móveis desde 2018 e, desde uma das últimas atualizações no algoritmo do Google (Core Web Vitals), esse ponto ganhou ainda mais relevância.
2. Melhorar o Desempenho dos seus Anúncios
De nada adianta ter anúncios com boas performances e resultados se o link de destino demora a carregar.
Por isso, investir nessa melhoria trará retornos maiores sobre os investimentos em mídia, pois ninguém gosta de acessar uma página com erros ou que demora a carregar.
Leia mais: 7 Dicas para Turbinar suas Campanhas de Mídia Paga com CRO
3. Melhorar a Experiência do Visitante no Mobile e Desktop
Uma página com erros ou que demora a carregar desestimula o leitor e faz com que esse visitante rapidamente procure por outro conteúdo ou página que não tenha este tipo de problema.
Por isso, a experiência do usuário precisa ser positiva para que ele permaneça no site e, mais do que isso, ela precisa ser garantida independentemente do dispositivo que ele faz uso para acessar o site.
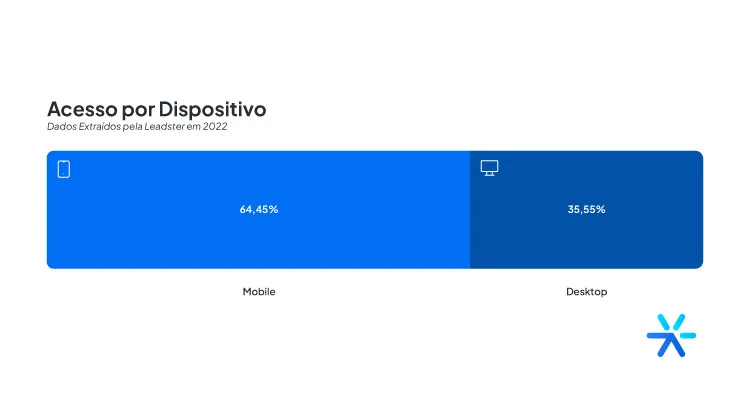
Otimize suas páginas para mobile, pois, segundo um estudo que realizamos aqui na Leadster (Panorama de Geração de Leads 2023), 64,45% dos acessos hoje acontecem através de smartphones.

‼️ Importante: esses dados foram atualizados no Panorama da Geração de Leads 2025. Acesse clicando aqui.
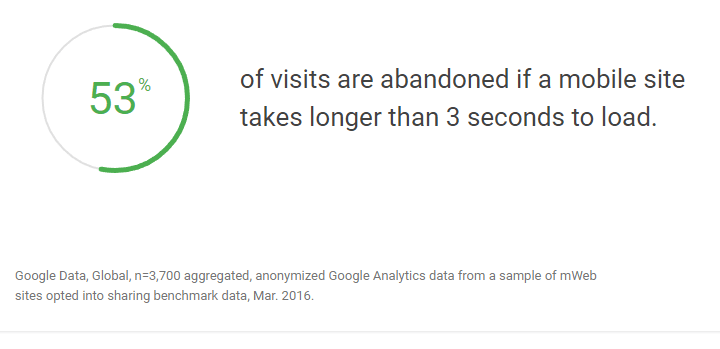
Além disso, o Google estima que mais da metade dos visitantes abandona uma página que não carrega em até 3 segundos no celular.

4. Diminuir a Taxa de Rejeição do Site
O tempo de permanência na página é uma das medidas utilizadas pelas plataformas de busca para entender a relevância do seu conteúdo, com base na experiência dos visitantes que já o acessaram.
O tempo de carregamento, que citamos anteriormente, é um dos fatores que podem contribuir para um baixo tempo de permanência ou para uma alta taxa de rejeição, o que impacta negativamente os resultados do site.
5. Aumentar Taxa de Conversão e Geração de Leads
De fato, os primeiros cinco segundos de carregamento da página são os que têm mais impacto nas taxas de conversão.
Comentamos lá no começo do conteúdo que os primeiros cinco segundos de carregamento da página são os que têm mais impacto nesta métrica.
Depois desse tempo, a cada segundo que passa a sua conversão cai em média 4,42% (Portent, 2019).
A velocidade de carregamento também é um dos principais fatores para que um site apareça bem posicionado no Google, levando assim mais tráfego para o seu site, aumentando o número de pessoas impactadas pela solução que sua marca oferece.
Como Melhorar a Velocidade do Site?

Existem diversas formas de melhorar os resultados de velocidade do seu site — e as ações prioritárias são determinadas por aquelas análises que comentamos que precisam ser feitas lá no início.
Comece a traçar um plano de ação de otimização do seu site com aquelas melhorias que podem ser fácil e rapidamente feitas, além de dar uma atenção especial para aquelas que têm maior impacto.
Diminuir o Tempo de Resposta do Servidor
O tempo de resposta do servidor acontece entre o clique de um usuário em um link do seu site ou ao inseri-lo diretamente na barra de navegação para acesso direto e a resposta do servidor para essa ação.
Esse não é o único fator de carregamento da página, mas é um dos mais importantes.
Para melhorar esse aspecto, você pode habilitar a função “Keep Alive” no seu serviço de hospedagem, melhorar a aplicação do site, melhorar a base de dados do site ou até mesmo mudar o serviço de hospedagem do site para algum com tempo de resposta menor.
Comprimir o Tamanho das Imagens
Um erro simples, mas infelizmente bastante comum, que prejudica a velocidade de carregamento das páginas de um site é a inserção de imagens muito pesadas.
Ao escolher, editar e subir as imagens, tenha o cuidado de deixá-las o mais leves possível para o carregamento, sem perder a qualidade.
Muitas ferramentas já possuem a função “Exportar para Web”, que auxilia nesse ponto.
Se seu site é em WordPress, você pode, também, instalar o plugin Smush Image Compression and Optimization, que fará automaticamente o trabalho com as imagens que você faz upload.
Armazenar os Dados em Cache
A cada vez que um novo acesso acontece em um site, informações e dados são baixados de forma temporária pelos navegadores — isso é chamado de “cache”.
Se seu site tem a opção de armazenar esses dados, o carregamento das páginas será mais rápido quando um mesmo dispositivo acessá-las novamente.
Para habilitar essa função, procure por plugins específicos ou altere, com o auxílio de um profissional, o arquivo .htaccess no seu domínio.
Utilizar um CDN (Content Delivery Network)
Content Delivery Network ou Rede de Distribuição de Conteúdo é uma forma de armazenar e distribuir dados de forma rápida e eficaz, independente de que parte do mundo o acesso ao site acontece.
Algumas opções gratuitas e de fácil integração com sites são MaxCDN, Amazon CloudFront, Azion Technologies, Microsoft Azure CDN e Akamai/Exceda.
Instalar o Google PageSpeed no Servidor
Para melhorar a velocidade do site você pode também instalar o Instalar o Google PageSpeed no servidor que você utiliza.
Ele melhora a performance das páginas ao aplicar boas práticas automaticamente em recursos como CSS, JavaScript, imagens.
Desinstalar Temas ou Plugins não Utilizados
Se seu site é feito em WordPress, pode ser que existam alguns plugins ou temas instalados e que você não utiliza.
Se eles não têm uma funcionalidade no seu site, estão apenas ocupando espaço e deixando suas páginas mais pesadas.
Livre-se deles!
7 Ferramentas e Plugins para Otimizar a Velocidade do Site

Além da ferramenta Google PageSpeed, que já citamos, trouxemos ainda mais sete opções para otimizar a velocidade do seu site:
WP Rocket
O WP Rocket é um dos plugins mais utilizados para WordPress.
Criado para melhorar o desempenho e performance dos sites, esse plugin funciona para o armazenamento de cache, que já citamos neste material.
WP Super Cache / W3 Total Cache
Outra opção bastante conhecida e utilizada para o mesmo propósito é o WP Super Cache / W3 Total Cache, também desenvolvido para sites em WordPress.
Autoptimize
Gratuito, o plugin Autoptimize para WordPress atua ao minimizar os códigos de elementos do site em JS, CSS e HTML, aumentando assim a velocidade de carregamento das páginas.
Ele também melhora aspectos como otimização de recursos do CDN, imagens, fontes do Google e remoção de emojis strings de Query Strings.
Smush Image Optimization
Outro plugin desenvolvido para a compressão e otimização de imagens nos sites é o Smush Image Optimization.
Um dos mais populares no mercado para essa função, o plugin de WordPress oferece a possibilidade de comprimir tanto as novas imagens, como aquelas que já estão aplicadas no site.
TinyPNG
O TinyPNG é uma ferramenta básica e eficiente se você precisa comprimir e otimizar imagens manualmente, garantindo um aumento na velocidade de carregamento do site.
Seu uso é fácil e sua interface é bastante simples.
Lazy Load Images
Lazy Loading é uma estratégia de programação que permite que as imagens sejam carregadas na página apenas quando necessário.
Por exemplo, imagine uma home de um site que é bastante extensa, mas que tem algumas imagens que só aparecem com a rolagem de páginas.
Com esse tipo de aplicação, as imagens só são carregadas quando o usuário chega na parte do site em que elas estão, não sendo necessárias carregá-las assim que o site é aberto, o que também melhora o tempo de carregamento.
CloudFlare CDN
Lembra que comentamos sobre utilizar um CDN como forma de tornar o site mais rápido?
Uma opção desse tipo de solução é o CloudFlare CDN, que encaminha de forma inteligente as solicitações de conteúdo para os caminhos mais rápidos e balanceando a carga entre várias origens.
A ferramenta também possui outras funcionalidades que melhoram o tempo de carregamento da página, como armazenamento em cache e suporte para arquivos de vídeos.
Utilize a Leadster para Aumentar Ainda mais as Conversões

Depois de otimizar a velocidade do site, tudo o que sua marca quer é que o usuário tenha uma boa experiência e que isso possa melhorar a taxa de conversão das suas páginas.
Conte com a Leadster para otimizar essa parte da sua estratégia e presença digital!
Com a nossa ferramenta, você pode utilizar o marketing conversacional e os chatbots para fornecer aos seus visitantes de tráfego qualificado um atendimento personalizado e, de quebra, conquistar informações relevantes logo no primeiro contato entre marca e usuário.
Qual o Impacto da Leadster na Velocidade do Site?
Nossa ferramenta não torna o seu site mais pesado, uma vez que nosso script é muito leve e tem impacto praticamente nulo na velocidade de carregamento do site.
Nós sabemos o quanto a velocidade do site é importante e essa sempre foi uma preocupação no desenvolvimento da nossa solução.
Entenda mais sobre a ferramenta de marketing conversacional desenvolvida pela Leadster, pioneira no segmento no Brasil.
Explore uma demonstração personalizada para a sua necessidade agora mesmo!







0 comentário