Sumário
- 1 Como colocar o botão do WhatsApp no site?
- 2 Como funciona o botão do WhatsApp flutuante?
- 3 Outros Locais para Colocar o Link ou Botão do WhatsApp
- 4 Por que utilizar o Botão do WhatsApp no site?
- 5 Porque o botão da Leadster é o melhor?
- 5.1 Crie uma chamada proativa
- 5.2 Capte e organize o contato dos leads
- 5.3 Crie e ative no site com facilidade
- 5.4 Acompanhe e exporte todos os contatos gerados
- 5.5 Envie os dados coletados para o WhatsApp
- 5.6 Abra o WhatsApp automaticamente
- 5.7 Acompanhe suas métricas de desempenho
- 5.8 O melhor Botão do WhatsApp 100% gratuito
- 6 Boas práticas para abordar leads no WhatsApp
- 7 Como criar chatbots do WhatsApp?
- 8 Além do Botão do WhatsApp no Site
O WhatsApp é uma das principais ferramentas de atendimento e venda online atualmente.
São mais de dois bilhões de usuários ativos no mundo e os recursos multimídia e funcionalidades da plataforma para negócios são atrativos muito interessantes.
Você também pode potencializar sua marca e sua estratégia de marketing e vendas através dessa ferramenta, principalmente se conseguir direcionar os visitantes do seu site para uma conversa na plataforma.
Um simples Botão do WhabottsApp no site faz com que você capte mais leads, além de tornar o atendimento ao público mais completo.
Neste post vamos te ensinar como instalar o Botão do WhatsApp no site de forma gratuita e em menos de 5 minutos.
Prefere assistir ao vídeo? Confira a seguir:
Como colocar o botão do WhatsApp no site?

Com a Leadster você consegue implementar o recurso do Botão do WhatsApp no site de forma totalmente gratuita e em poucos minutos.
Confira o passo a passo:

1. Acesse o site e clique em “Criar botão gratuito”
Primeiro, você deve acessar a página “Botão do WhatsApp Flutuante Gratuito para seu Site” e clicar em “CRIAR BOTÃO GRATUITO”.
O chat da Leadster será acionado para te auxiliar com as ações necessárias.
Primeiro, forneça algumas informações de cadastro, para que a plataforma entenda seu perfil e direcione para a melhor estratégia para a sua empresa.
As informações solicitadas são: site da empresa, seu nome, e-mail, telefone, volume de acessos ao site e investimento em campanhas.
Além disso, você criará uma senha de acesso à sua conta.
Descubra quantos acessos o seu site recebe por mês
Se você não tem a informação de volume de acessos ao site, poderá escolher a alternativa “não sei”.
Entretanto, essa é uma métrica muito importante para acompanhar os resultados online da sua marca e recomendamos que você crie e configure uma conta no Google Analytics, para monitorar essas e outras métricas.
2. Ative o botão do WhatsApp no seu site
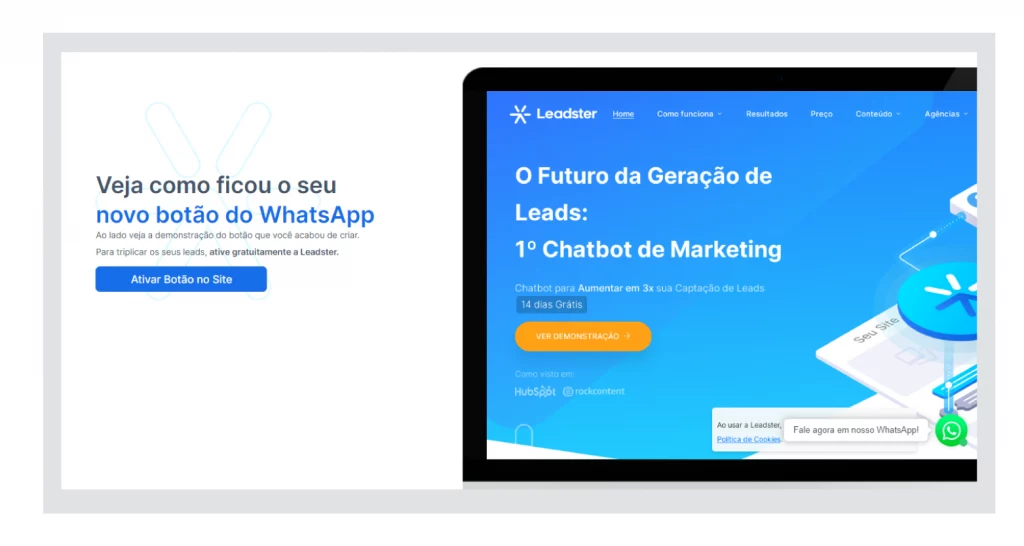
Depois, a plataforma vai mostrar uma simulação de como ficará o Botão do WhatsApp no site que você vinculou à conta.
Para colocar o botão no ar e começar a receber contatos por ali, basta clicar em “Ativar Botão no Site”.

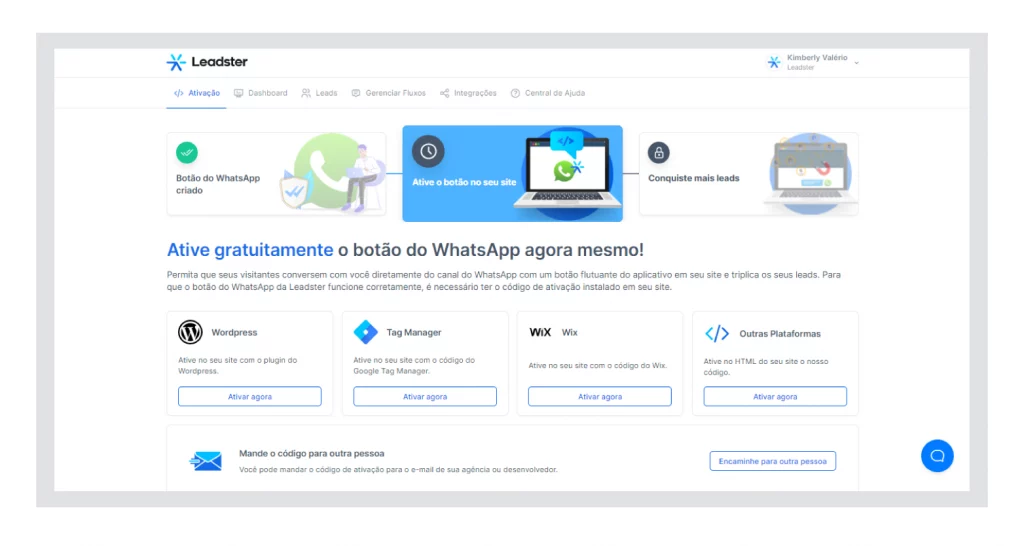
Você será então redirecionado para o seu painel inicial, onde irá escolher a opção que melhor se encaixa com a configuração do seu site:

Ative o botão do WhatsApp no WordPress
Se o seu site é feito em WordPress, você precisará seguir os passos (que também estão descritos na plataforma):
- Instalar o plugin da Leadster para WordPress;
- Acessar as configurações do seu plugin no caminho “Configurações > Leadster”;
- Inserir o seu código de ativação no campo identificado.
E pronto, com essas três ações simples, o botão estará no ar e seu site já estará gerando mais conversões.
Ative o botão do WhatsApp no Wix
Já se seu site é feito no Wix, os passos são os seguintes:
- Em seu painel do Wix, clique em “Configurações > Acompanhamento e Análises”;
- Na janela que será aberta, clique em “Código Personalizado” e, em seguida, no botão “+ Código Personalizado”;
- Insira seu código de instalação da Leadster no campo “Cole o trecho do código aqui”;
- Selecione o seu domínio;
- Mantenha assinalada a opção “Todas as páginas” e marque a opção “Body – fim”.
Clique em “OK”.
Pronto!
Ative o botão do WhatsApp com Google Tag Manager
Você também tem a opção de ativar o botão através do Google Tag Manager.
Nesse caso, as ações necessárias são:
- Acesse o painel do Google Tag Manager e clique em “Espaço de trabalho > Visão Geral > Adicionar uma nova tag”;
- Clique para escolher um tipo de tag e selecione a opção “HTML personalizado”;
- Insira um nome para a tag que está criando, cole o código de instalação da Leadster no campo “HTML” e marque a opção “Suporte para document.write”;
- Clique para escolher um acionador para disparar a tag;
- Selecione o acionador “All Pages”(Todas as páginas) para disparar a tag. Mantenha as outras configurações padrão;
- Salve as configurações para seguir;
- Verifique se a sua alteração foi gravada no espaço de trabalho;
- Agora é só publicar as alterações feitas para que sejam enviadas ao seu site. Clique no botão “Enviar”;
- Insira um nome e uma descrição de sua preferência e depois clique em “Publicar”.
Pronto!
Ative o botão do WhatsApp no site em HTML
Também existe a opção de ativar no HTML do seu site o nosso código e assim conectar o botão com qualquer plataforma:
- Copie seu código de instalação;
- Insira a tag no código de suas páginas do site, antes do elemento <body/>;
- Assista ao vídeo a seguir para que você entenda melhor como ativar o Botão do WhatsApp no site com a Leadster:
3. O resto é com a gente!
Com o botão instalado, seus visitantes poderão visualizá-lo e iniciar um atendimento por ali.
A dinâmica é a mesma que você utilizou para criar sua conta: um assistente virtual inicia a conversa, captando dados iniciais, sem que o usuário precise sair da página em que está navegando.
Depois, o visitante é direcionado para o WhatsApp, permitindo que o atendimento seja continuado.
Você também pode gostar: Funcionalidades Leadster: Direcione Leads Qualificados para o WhatsApp
Como funciona o botão do WhatsApp flutuante?

O Botão do WhatsApp no site é um recurso para direcionar os visitantes das páginas para um canal de contato direto.
Ele pode ser apenas do tipo que direciona para o WhatsApp com o clique no botão e pode também ser do tipo que já faz a captação de alguns dados do visitante, facilitando assim o trabalho do profissional que dará sequência ao atendimento.
Exemplos de sites com o botão flutuante do WhatsApp
Independente do tipo de botão, ele geralmente apresenta um ícone clicável com a logo do WhatsApp, que pode ser inserido em qualquer página e possui diferentes opções de posicionamento no site.
Abaixo dois exemplos de como esses botões podem ser aplicados:
Outros Locais para Colocar o Link ou Botão do WhatsApp

O botão do WhatsApp não precisa ficar preso às homes dos sites.
Você pode inclusive usá-lo em blogs, landing pages (LPs), redes sociais e anúncios.
Pensando nisso, confira abaixo mais canais para colocar o botão do WhatsApp!
Como Colocar Botão do WhatsApp no Google Sites?
Para fazer essa implementação você usará códigos HTML, CSS ou JavaScript.
Vamos ao passo a passo:
- Abra um site no Google Sites;
- No canto direito, clique em Inserir seguido de Incorporar;
- Clique em Incorporar código;
- Adicione seu código e clique em Próxima
- O código JavaScript deve estar entre tags <script>
- O código CSS deve estar entre tags <style>
- Clique em Inserir; e
- Confirme as mudanças, clicando em Publicar no canto superior direito.
Lembrando que o botão do WhatsApp da Leadster pode ser colocado por esse processo.
Como Colocar o Botão do WhatsApp no Blogger?
Para instalar o botão do WhatsApp no Blogger, você também precisará utilizar um código. Nele haverá os seguintes números: 5546000000. É necessário mudar o “46”, substituindo pelo seu DDD, e os “000000”, colocando seu número de telefone.
Tendo isso em mãos você deve seguir os seguintes passos:
- Acesse sua conta no Blogger
- Vá até Layout;
- Clique em Adicionar um Gadget, seguido de HTLM/JavaScript;
- Insira o código no campo determinado e clique em Salvar; e
- Para ver como ficou, clique em Visualizar Blog, localizado no canto superior esquerdo.
Como Criar Botão de WhatsApp na página do Facebook?
Em questão de minutos você consegue criar o botão de WhatsApp para a sua página do Facebook, basta seguir as seguintes etapas:
- Acesse sua página comercial no Facebook;
- Clique em Configurações;
- Clique em WhatsApp, localizado no menu à esquerda;
- Selecione o código do país (lembrando que para o Brasil é +55);
- Informe o seu número do WhatsApp Business, em seguida clique em Enviar código; e
- Insira o código recebido e, para finalizar, clique em Confirmar.
Prontinho, agora você já tem um botão de WhatsApp para a sua página do Facebook!
Como Colocar Botão do WhatsApp no Instagram?
Por fim, vamos entender como funciona a colocação do botão do WhatsApp no Instagram!
- Acesse o seu perfil profissional do Instagram;
- Clique em Editar;
- Clique em Opções de contato;
- Selecione Telefone do WhatsApp Business;
- Insira o número de sua conta WhatsApp Business e clique em Enviar código.
- Chegará uma mensagem do Facebook Business com seu código;
- Volte ao Instagram e insira o código enviado pelo Facebook Business;
- Para confirmar, acesse seu perfil e clique em Contato, é nele que o seu número ficará exposto.
Por que utilizar o Botão do WhatsApp no site?

O Botão do WhatsApp no site aumenta a geração de leads, direciona os contatos para o número desejado e melhora a experiência do consumidor.
Além disso, você conta ainda com outros benefícios:
Esteja presente no aplicativo de mensagens com maior abrangência
O aplicativo faz parte do dia a dia de grande parte dos brasileiros.
Em fevereiro de 2020, o WhatsApp já contava com números impressionantes: presente em 99% dos celulares do Brasil, utilizado por 93% das pessoas todos os dias.
No mundo, o WhatsApp é o aplicativo de mensagens número um, com mais de 2 bilhões de usuários.
Ganhe mais agilidade no contato com o cliente
O aplicativo de mensagens instantâneas também ganha de muitas outras opções de contato com o cliente pela agilidade que oferece.
É o que o consumidor espera quando utiliza esse canal, então certifique-se que seu atendimento corresponderá a essa expectativa.
Construa sua base de leads para vender mais
Com um canal atrativo para os visitantes, as chances de você aumentar a geração de leads são grandes, principalmente se a sua estratégia for atrelada a outros pontos de otimização de conversão e abordagem proativa.
Porque o botão da Leadster é o melhor?

A alternativa da Leadster para botão de WhatsApp é mais vantajosa em relação a um simples ícone clicável por diversos motivos:
Crie uma chamada proativa
O Botão Flutuante do WhatsApp aborda de forma proativa e automática os visitantes do seu site.
E abordar seu visitante de forma proativa aumenta seu resultado em 105%, comparado com soluções passivas, como botão do WhatsApp (Fonte: Forrester).

Descubra o Poder das Abordagens Personalizadas no Marketing para Aumentar a Conversão
Capte e organize o contato dos leads
Colete os dados mais importantes de forma automática, segmente e distribua os leads corretamente para os representantes comerciais responsáveis, para garantir que sua equipe de vendas receba todos os contatos da melhor forma.

Crie e ative no site com facilidade
A criação do botão de WhatsApp no site com a Leadster demora apenas alguns minutos e a ativação também é facilitada.
Além disso, na plataforma você encontra o passo a passo detalhado de várias formas de ativar o recurso.

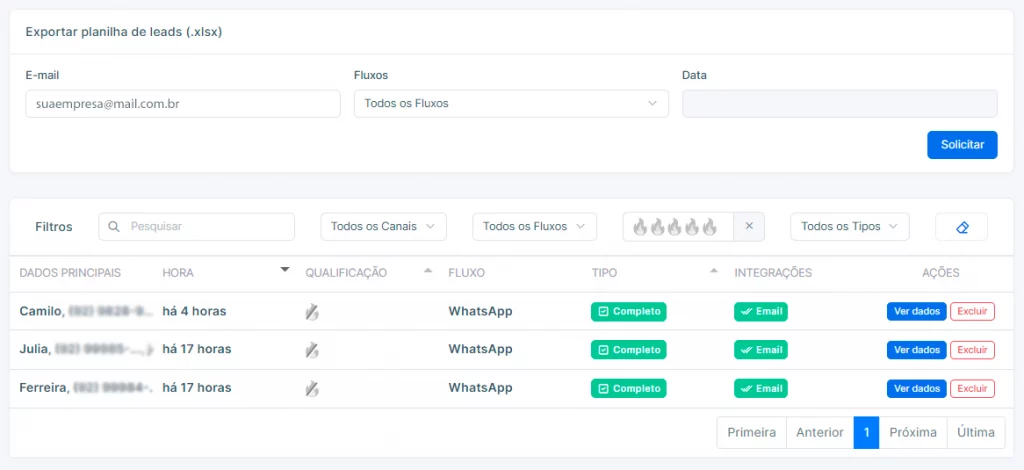
Acompanhe e exporte todos os contatos gerados
Você pode acompanhar, através do painel de controle da ferramenta, todos os contatos gerados.
Esses leads também podem ser exportados e encaminhados para outras ferramentas que você utiliza na estratégia de marketing e vendas.

Saiba mais: Como Integrar a Leadster com um Sistema de Vendas para sua Empresa Vender Mais?
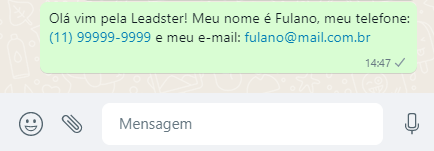
Envie os dados coletados para o WhatsApp
A coleta de dados na fase inicial do contato, com o assistente virtual, fica salva e você pode direcionar esses dados para o WhatsApp, para continuidade do atendimento.

Abra o WhatsApp automaticamente
Com a funcionalidade oferecida pela Leadster, o WhatsApp pode ser aberto automaticamente, depois que a conversa com o chatbot chegar a um ponto determinado.
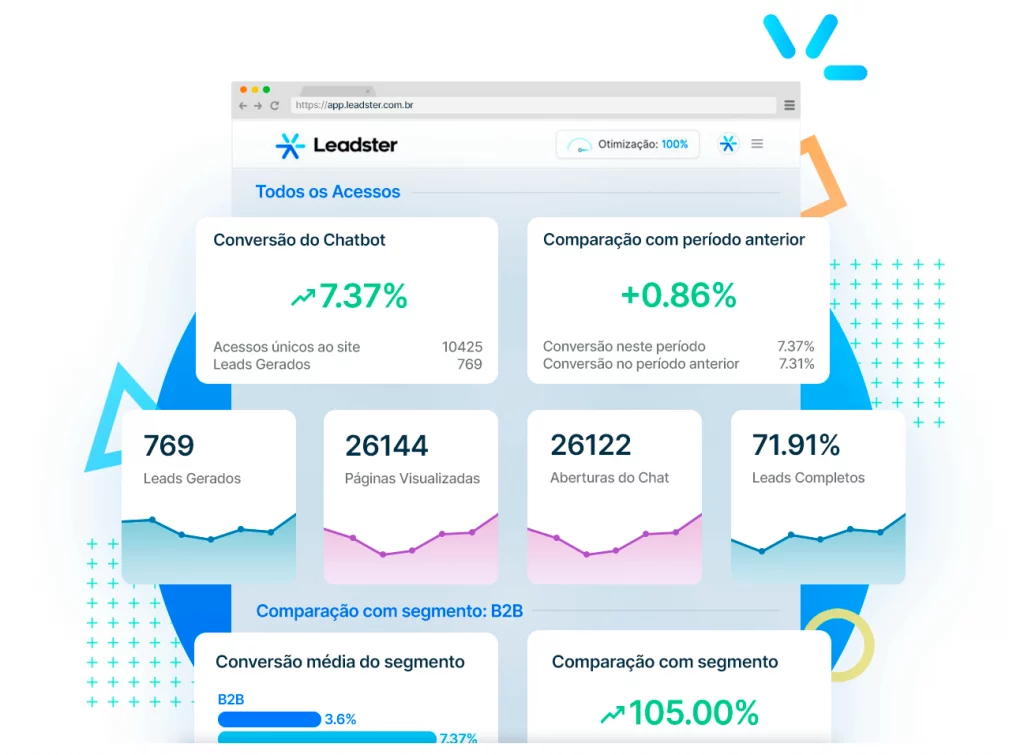
Acompanhe suas métricas de desempenho
Com o Dashboard de Performance da Leadster você acompanha os resultados em tempo real e tem ainda acesso ao Painel de Métricas, para acompanhar sua performance e os contatos captados sem depender de planilhas ou trabalho manual.

O melhor Botão do WhatsApp 100% gratuito
E o melhor de tudo, você faz tudo isso sem nenhum custo!
Criar e implementar um Botão do WhatsApp no site da sua empresa é uma chance de um contato mais próximo com os consumidores, através de uma plataforma que faz parte da rotina de muitos.
E então, o que acha de explorar esse recurso e aproveitar as diversas funcionalidades que o Botão do WhatsApp no Site tem junto à integração com a Leadster?
Boas práticas para abordar leads no WhatsApp
Bom, agora que conversamos sobre a parte prática de trabalhar com um botão do WhatsApp no site, precisamos também falar sobre como será o seu atendimento com seus leads e clientes.
Essa parte é uma das mais importantes, senão a mais importante de todo o trabalho que você vai fazer.
Colocar o botão do WhatsApp no site tem um motivo, certo? Poder atender pessoas do melhor jeito possível e instantaneamente.
Então, o ideal é que você já tenha esquematizada a forma de fazer esse atendimento, se adiantando às necessidades de quem entra em contato com você e garantindo que o atendimento será fluído, útil e agradável.
Separei aqui nesse tópico algumas técnicas que vão garantir essas três qualidades no seu atendimento. Vamos comigo saber mais?
Definição prévia de objetivos
Essa é a parte mais importante do trabalho, com toda a certeza absoluta.
Antes de colocar seu botão do WhatsApp no ar, você precisa entender pra que ele vai servir.
Ou seja, você precisa mapear uma pequena Jornada do Cliente que entra em contato com por esse canal.
Por exemplo: se você está configurando o botão do WhatsApp para que seus leads possam entrar em contato para receber orçamentos, é necessário ter em mente quais vão ser as respostas para esses clientes.
Isso é ainda mais importante caso você use um chatbot do WhatsApp em conjunto com o botão do WhatsApp no seu site.
Ah, não se preocupe: também vamos te mostrar como fazer isso no próximo tópico do texto.
A definição prévia dos objetivos vai garantir que você consiga fazer o atendimento da melhor maneira possível, mas também vem com um ponto prático muito importante.
Você pode determinar quem vai atender os contatos, por exemplo, e quais são os processos que vão ser ativados quando o atendimento acontece.
Um pedido de orçamento mobiliza a área comercial, e exige algumas informações cruciais que os vendedores precisam pedir.
🚀 Vá além: Atendimento Comercial — O que é e Como Usá-lo para Vender Mais
Então, antes de colocar o botão do WhatsApp no site, sempre procure entender quais são seus objetivos, e se planeje com antecedência.
Mas estou dando spoiler dos próximos itens. Vamos continuar!
Mapeamento de toda a interação
O que exatamente vai acontecer quando seu lead entrar em contato com você através do botão do WhatsApp?
É interessante ter a interação mapeada para que você consiga treinar quem vai fazer o atendimento da melhor maneira possível.
É impossível saber exatamente o que seu lead vai perguntar, é claro, mas é possível ter pelo menos uma ideia de que tipo de interações vão acontecer.
Isso está relacionado principalmente com o tipo de serviço que você oferece e o que o seu site transmite para seus visitantes e leads.
Você tem páginas de categorias e produtos? Então é possível que seu cliente entre em contato com você para fazer orçamentos.
Você tem uma página informando contato para suporte? Então é possível que novos clientes entrem em contato com você por esse canal.
Mapeando todas as possibilidades de interação, você garante um atendimento muito mais rápido e assertivo, o que também é um fator decisivo para gerar mais vendas.
Resposta rápida
Quanto mais rápido você responder um lead, mais chances você tem de vender.
Uma estatística recente da Podium, inclusive, determinou que dentro dos primeiros 5 minutos da conversão, a taxa de conversão em vendas fica 8 vezes maior! 🤯
Colocar um botão do WhatsApp no site é uma responsabilidade que você coloca na empresa. Você passa a sinalizar para seus leads e clientes em potencial que você se importa com eles e está disposto a atender suas dúvidas de um jeito personalizado.
Isso também perpassa a resposta rápida a esse lead. Ele está esperando isso, e conforme os chatbots para WhatsApp vão ficando cada vez mais populares, ele passa a esperar uma resposta instantânea.
Se você não tem um chatbot instalado que faz esse primeiro contato instantaneamente, é importante que você deixe sua equipe em alerta: chegou lead novo, a resposta precisa ser imediata!
Mas também precisamos falar sobre um ponto tão importante quanto a velocidade no atendimento: a clareza no que está sendo transmitido. Vem comigo:
Clareza na conversa
Esse é um ponto que no Brasil ainda não é muito bem desenvolvido, e isso é bastante triste. 🥲
Às vezes, mais importante do que simplesmente atender na maior velocidade possível é conseguir fazer um ótimo atendimento, sem maus entendidos e com um ótimo português também.
O lead que é atendido com ambiguidade fica frustrado. Suas perguntas não são respondidas com clareza, e o que era para ser um contato comercial simples e direto acaba sendo bastante trabalhoso.
O melhor jeito de ter clareza na conversa é através de um bom trabalho de treinamento com a sua equipe.
Separe os melhores da sua empresa, os que já fazem o atendimento diretamente com o cliente há mais tempo.
Mas perceba: essas pessoas não são necessariamente as que devem conduzir o próprio atendimento.
Na verdade, o melhor é que elas passem seus conhecimentos para outras, dedicadas a atender e com experiência na área.
Monte pequenos treinamentos e faça aulas rápidas e específicas. Assim, você evita ter que transformar pessoas técnicas em atendentes, e transforma seus atendentes em pessoas técnicas.
Personalização da abordagem
O botão do WhatsApp da Leadster consegue captar várias informações, porque ele tem como base o nosso sistema de chatbot.
Ou seja: antes da pessoa chegar no WhatsApp, ela precisa passar algumas informações básicas — normalmente o nome, o e-mail e em qual empresa ela trabalha, no caso do marketing B2B.
Essas três informações já são mais do que suficientes para uma abordagem personalizada.
Converse com seu lead falando seu nome, e no momento do atendimento procure algumas informações sobre a sua empresa. Dependendo do que seu lead pedir, mencione que você vai enviar para o e-mail informado.
Abordagens personalizadas no marketing aumentam e muito as suas chances de conversão. Nunca deixe de aplicá-las, se possível.
🤿 Se aprofunde: 7 Motivos para Explorar o Poder Abordagens Personalizadas no seu Marketing
Como criar chatbots do WhatsApp?
Um dos pontos mais interessantes de trabalhar com o WhatsApp hoje é a possibilidade de criar um chatbot que faz o primeiro contato automaticamente.
Isso, inclusive, já deixou de ser tendência há um bom tempo e vem se tornando bem rápido o padrão do mercado.
Se você não criar um chatbot do WhatsApp para a sua empresa, é possível que pelo menos um dos seus concorrentes vai ter.
Aliás, é até mais provável que vários dos seus concorrentes tenham.
A boa notícia é que criar chatbots do WhatsApp é um trabalho bastante simples. Mas a má notícia é que essa simplicidade vai vir acompanhada de um pequeno gasto que você vai precisar fazer.
Existem maneiras de criar o chatbot do WhatsApp grátis, mas elas são um pouco trabalhosas para executar e manter depois.
Separei aqui três formas de criar um chatbot do WhatsApp. Esses itens são um resumo rápido do que já conversamos no nosso texto dedicado sobre o tema, que você pode acessar logo abaixo.
➡️ Como criar um chatbot do WhatsApp? 3 maneiras + exemplos
Começando com o jeito mais simples, porém pago:
Método simples com plataformas de atendimento ao cliente
O jeito mais fácil de criar o chatbot para o WhatsApp é através de uma plataforma de atendimento ao cliente.
Essas plataformas já fazem a integração com a API do WhatsApp em passos simples e guiados, e a construção dos seus fluxos também é bem fácil.
Elas funcionam assim: você determina gatilhos e textos de atendimento e vendas relacionados a esses gatilhos.
Por exemplo:
- Gatilho 1: seu cliente envia a primeira mensagem — enviar saudação e de boas vindas e oferecer menu de ações;
- Gatilho 2: seu cliente escolhe uma opção no menu — enviar as escolhas que ele pode fazer a partir daí;
- Gatilho 3: seu cliente encerra o atendimento — enviar despedida e pedir avaliação do atendimento.
Esses são fluxos de chatbots construídos dentro das próprias ferramentas. Depois, você exporta esse fluxo para um número do WhatsApp que está usando o WhatsApp Business e pronto.
O único problema é que essas plataformas são pagas. A comodidade vence na maioria dos casos, porém: construir um chatbot do zero, como você vai ver logo adiante, é uma tarefa complicada e que vai exigir no mínimo um desenvolvedor.
Pequenas empresas optam por essas plataformas porque contratar os serviços de um desenvolvedor é bastante caro. E com a popularização delas, seus preços estão caindo drasticamente.
Veja alguns exemplos para você comparar valores e escolher o melhor plano:
- Zendesk;
- Blip;
- Octadesk;
- Landbot;
- Aivo.
🤓 Bora ler? — WhatsApp Marketing: O que é, Como Aplicar e 5 Cases de Sucesso
Método avançado com Dialogflow
O Google Dialogflow é uma plataforma que permite a criação de fluxos de chatbot para a implementação onde você desejar.
Ou seja: o WhatsApp é apenas uma das ferramentas suportadas. Com conhecimento técnico suficiente, você pode criar seu próprio chatbot e implementá-lo no WordPress, por exemplo.
“Mas então por que quase ninguém usa?” — simples: o Dialogflow, apesar de ser bem compreensível, tem algumas limitações bem grandes para quem não entende muito de programação.
A maior limitação com certeza é a própria implementação do chatbot fazendo callbacks com a API do WhatsApp.
Até pessoas com conhecimento em sistemas e programação podem encontrar problemas nessa parte do trabalho.
E quem não tem nenhum conhecimento nessas áreas também sofre bastante. Vários pontos precisam ser configurados manualmente e um entendimento de programação não é nem desejado, é necessário.
Mas parece que estou fazendo propaganda contra, não é? Bom, é que esse tipo de trabalho é bastante difícil para empresas no geral.
Primeiro pela dificuldade de implementação, depois pela impossibilidade de qualquer pessoa realizar configurações e criar fluxos.
Você quer um chatbot para WhatsApp que possa ser editado por líderes de equipe, e não quer chatbots que precisam do apoio da T.I. toda vez que você precisar alterar uma única linha dentro de um fluxo.
Logo abaixo você acompanha um vídeo mostrando como fazer o chatbot para WhatsApp com o Dialogflow:
Método avançadíssimo com programação em Python
Esse método é o mais avançado de todos, e de longe o menos recomendado para empresas que não trabalham com desenvolvimento de softwares.
Nesse caso, o que você vai fazer é basicamente criar um software de chatbots, configurá-lo com as suas mensagens e fluxos e integrá-lo ao WhatsApp Business.
Isso não é fácil, mas também não é impossível para quem sabe programar.
A questão é que fazer só a plataforma do chatbot não é suficiente. Trouxe um vídeo aqui abaixo, por exemplo, que ensina em passos simples (para quem sabe programar) como criá-lo.
O problema é que esse próprio vídeo está criando o chatbot com mensagens já prontas. E se você quiser criar um novo fluxo?
Bom, ou você cria um chatbot novo do zero ou faz uma alteração do que você já tem e o implementa novamente.
Essa limitação é complicadíssima e derrota o propósito dos chatbots.
Aqui na Leadster, por exemplo, você pode criar quantos fluxos você quiser no seu site, e nenhum interfere no outro.
Você pode ter 30 chatbots diferentes somente no seu blog. E mais 20 só nas suas páginas de produtos, cada um falando algo diferente.
E se você precisar criar mais 10, qualquer líder de equipe também consegue criá-los.
Além do Botão do WhatsApp no Site

Existem muitas outras funcionalidades no WhatsApp para sua empresa aproveitar, além do botão para contato.
Pensando nisso, a Leadster separou aqui mais 5 dicas do que essa plataforma pode proporcionar ao seu negócio.
Vamos lá!
- Gerador de link para WhatsApp: Você sabia que a Leadster também tem um gerador de Links do WhatsApp? Acesse o site, insira o número que vai receber a mensagem, escreva uma mensagem padrão (opcional) e clique em Gerar e Copiar Link. Prontinho, agora você pode utilizar esse link onde e quando quiser!
- Textos Prontos para Vendas no WhatsApp: Sabemos como lidar com o público pode ser difícil, por isso, quanto mais automatizado seus processos estão, melhor será o dia a dia do seu negócio. Pensando nisso, a Leadster fez um artigo com textos prontos para você copiar e colar! Nele você encontrará diversos exemplos de abordagens para fazer no WhatsApp, além de entender o passo a passo de como fazê-lo.
- Vendas pelo WhatsApp: Aumente suas Vendas com essa Estratégia: O WhatsApp é uma ótima ferramenta para vender seus produtos, afinal, a plataforma agrupa mais de 1 bilhão de usuários ativos. Por isso, saiba como melhorar suas vendas com as dicas já listadas pela Leadster neste artigo.
- Como direcionar leads qualificados para o WhatsApp: As funcionalidades e vantagens de utilizar a Leadster ainda não acabaram! Com a plataforma da Leadster você pode qualificar os leads antes de enviá-los para o WhatsApp, otimizando o trabalho do vendedor e aumentando a conversão de vendas.
- Como a Pós PUCPR Digital Dobrou a Taxa de Conversão Integrando Leadster e WhatsApp: Aqui podemos ver o combo do sucesso: chatbot da Leadster + botão do WhatsApp no site. Enquanto o chatbot capta e qualifica os leads, enviando apenas os melhores para contato, o botão do WhatsApp proporciona uma comunicação muito mais direta e personalizada.







0 comentário